Görünüm, Özellikler ve Ayarlar
AppMySite Markasını Uygulamamdan Nasıl Kaldırabilirim?
AppMySite markası, White Label çözümünü uygulamanıza entegre ederek kaldırılabilir.
Beyaz Etiket çözümünü içeren profesyonel planlarımıza abone olarak beyaz etiket uygulamasına sahip olabilirsiniz. Alternatif olarak, hesabınızdan eklenti ürünümüz Beyaz Etiket’e abone olabilir ve AppMySite markasını uygulamanızdan kaldırabilirsiniz.
WordPress Bloglarım Nasıl Sabit Olarak İşaretlenir?
Mobil uygulamanızın kontrol panelinde bir blog sergilemek için WordPress web sitenizin arka ucundan onu “Yapışkan” olarak işaretlemeniz gerekir. WordPress web siteleri için bir blogu yapışkan olarak işaretlemek için izlemeniz gereken adımlar.
Blogun arka ucundan yapışkan olarak işaretle
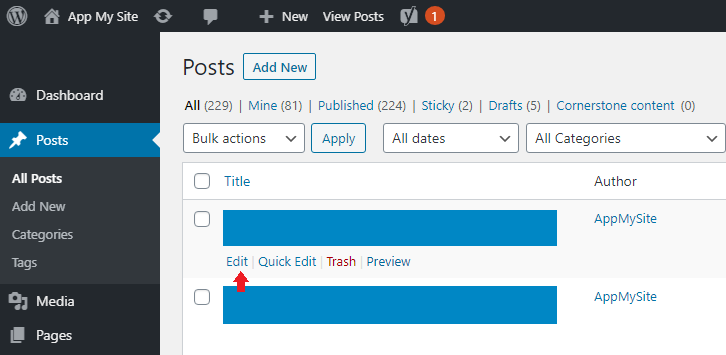
- WordPress web sitenizin arka ucuna giriş yapın ve Gönderiler > Tüm Gönderiler’e gidin.
- Yapışkan olarak işaretlemek istediğiniz blogu seçin.
- Blog adının altındaki “Düzenle”ye tıklayın. Bu sizi yazının sayfasının arka ucuna götürecektir.

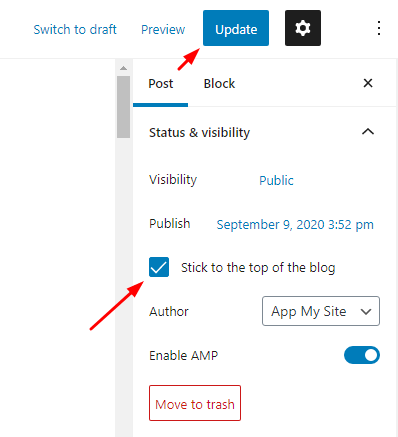
- Sağ tarafta Durum ve görünürlük adlı bir bölüm bulacaksınız.
- “Blogun en üstüne yapış”ın yanındaki kutuyu işaretlemek için tıklayın
- Son olarak, ayarları kaydetmek için “Güncelle”ye tıklayın.

‘Hızlı Düzenleme’ ile yapışkan olarak işaretleyin
İşte bir blogu yapışkan olarak işaretlemenin alternatif bir yolu.
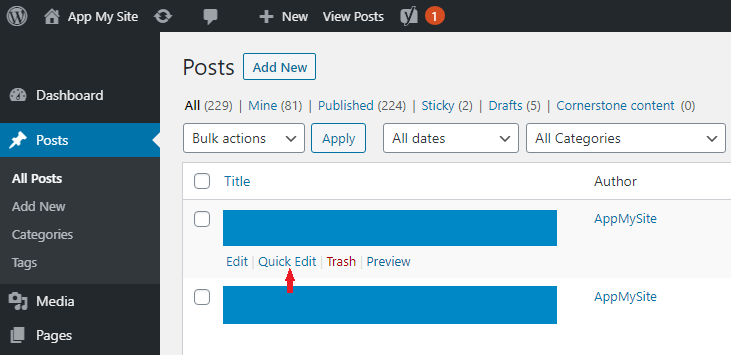
- WordPress web sitenizin arka ucuna giriş yapın ve Gönderiler > Tüm Gönderiler’e gidin.
- Yapışkan olarak işaretlemek istediğiniz blogun altındaki “Hızlı Düzenle”ye tıklayın.

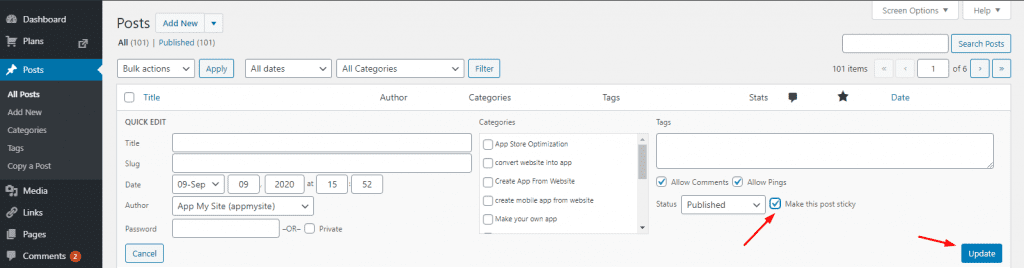
- “Bu gönderiyi yapışkan yap” seçeneğinin yanındaki kutuyu işaretlemek için tıklayın.
- Son olarak, ayarları kaydetmek için “Güncelle”ye tıklayın.

AdWords’ü veya Diğer Para Kazanma Araçlarını Destekliyor musunuz?
AppMySite, harici Uygulamadan para kazanma için Google AdMob desteğini destekler.
AppMySite, Harici Uygulamadan para kazanmak için Google AdMob'u okuyun.
Tüm Ödeme Ağ Geçitlerini Destekliyor musunuz?
AppMySite, web sitenizin desteklediği tüm ödeme ağ geçitlerini destekler. Uygulamanızı platformumuzda oluşturmanızı ve ardından uygulamanızı gerçek zamanlı olarak önizlemenizi öneririz.
Uygulamayı gerçek bir cihazda test etmek için Google Play Store’dan AppMySite Demo uygulamasını indirin ve kimlik bilgilerinizle giriş yapın.
Daha fazla yardıma ihtiyacınız olursa AppMySite destek ekibiyle de iletişime geçebilirsiniz.
Mobil Uygulamama CMS veya Statik Web Sayfaları Nasıl Eklenir?
Mobil uygulamanıza istediğiniz kadar CMS (veya statik) web sayfası ekleyebilirsiniz. Ancak, uygulamanızda olmasını istediğiniz tüm sayfalar web sitenizde de yayında olmalıdır.
Web sayfalarını, Uygulama Ayarları altındaki Uygulama Menüsü veya Alt Çubuk Gezinme bölümlerinden uygulamanıza ekleyebilirsiniz.
Uygulama Ayarları altındaki “Sayfalar” bölümüne gidin ve bunları uygulamanızda etkinleştirmek için web görünümü arayüzü, sayfalar vb. için açma/kapama düğmesini açın.
İşte Uygulama Menüsü Ayarları hakkında ayrıntılı bir kılavuza bağlantı
Uygulamam Web Sitemde Yapılan Tüm Değişiklikleri Gerçek Zamanlı Olarak Yansıtacak mı?
Uygulamanızda veya web sitenizde yaptığınız tüm değişiklikler gerçek zamanlı olarak yansıtılacaktır. Uygulamanızı yayınladıktan/oluşturduktan sonra değiştirilemeyecek güncellemeler şunlardır:
- Açılış Ekranı
- Uygulama Simgesi
- Uygulama Adı
Bunları güncellemek için Yeni Uygulama Sürümü adlı ücretsiz eklenti ürünümüze abone olabilirsiniz. Uygulama simgesini, açılış ekranını veya uygulama adını güncelledikten sonra, uygulamanız zaten uygulama mağazalarında yayınlanıyorsa, mobil uygulamanızın yeni bir sürümünü oluşturmanız ve her iki uygulama mağazasında yayınlamanız gerekir.
Mobil Uygulamamı Farklı Bir Dile Nasıl Çeviririm?
Uygulamanızın tüm statik düğmeleri, alan metinleri ve etiketleri varsayılan olarak İngilizce’dir. Bu uygulama dizelerini WordPress web sitenizin varsayılan diliyle değiştirebilirsiniz.
Premium planın bir parçası olarak dil desteği mevcuttur. Uygulamanızı çevirmek için aşağıdaki adımları izleyin:
- Premium plana abone olun.
- Uygulamanız otomatik olarak WordPress web sitenizin varsayılan diline çevrilecektir.
- Uygulama kullanıcılarınız İngilizce ile çevrilen dil arasında seçim yapabilecek.
- Bu özellik, doğrudan web sitenizden gelen içeriği etkilemeyecektir. Buna blog gönderileri, kategoriler, ürün bilgileri veya sayfa içeriği gibi veriler dahildir.
- Ayrıca, bu özellik, doğrudan web sitenizden teslim edileceğinden, hata mesajları veya onaylar gibi otomatik API yanıtlarını tercüme etmeyecektir. Yalnızca yerel bölüm adları, düğmeler ve metinler, WordPress web sitenizin varsayılan diline çevrilecektir.
Dil Desteği özelliği aşağıdaki dilleri destekler:
- Arapça
- Basitleştirilmiş Çince
- Çin geleneği
- Danimarkalı
- Flemenkçe
- ingilizce
- Farsça(Farsça)
- Fransızca
- Almanca
- İbranice
- Hintçe
- İtalyan
- Japonca
- Koreli
- Lehçe
- Portekizce
- Rusça
- İspanyol
- İsveççe
- Tayland
- Türkçe
- Vietnam
Arapça ve Farsça gibi diller için RTL desteği de mevcuttur. AppMySite, gelecekte WordPress tarafından desteklenen tüm dilleri desteklemeyi planlıyor.
Uygulamanıza Ek Kullanıcıları Nasıl Davet Edebilirsiniz?
Her abonelik planı, mobil uygulamanızda çalışmaya davet edebileceğiniz önceden tanımlanmış sayıda kullanıcıyla birlikte gelir.
Ekibinize ek kullanıcılar davet etmek için Kullanıcı Yönetimi eklenti ürününe abone olabilirsiniz. Kullanıcı Yönetimi eklentisiyle daha fazla kullanıcı davet etmek için aşağıdaki adımları izleyin:
- Kullanıcı Yönetimi eklentisine abone olun. Abone olurken davet etmek istediğiniz ek kullanıcı sayısını seçebilirsiniz.
- Abone olduktan sonra, AppMySite hesabınızdaki Kullanıcılar’a gidin. Kullanıcıyı davet et’e tıklayın ve davet etmek istediğiniz kişinin ayrıntılarını girin.
- Ayrıca davet ettiğiniz her üyeye bir rol atayabilirsiniz.
Uygulamam İçin Onay Formu Nasıl Etkinleştirilir?
İzin Formu eklentisi, uygulamanızdaki başlatma ekranından sonra bir açılır pencere eklemenize olanak tanır. Bu özellik, uygulama kullanıcılarınızın, uyumluluk gereksinimleri için uygulamayı kullanma yeteneklerini onaylamalarına ihtiyaç duymanız durumunda kullanışlıdır.
Eklentinin bir parçası olarak, formun başlığını ve içeriğini de düzenleyebilirsiniz.
Onay formu eklentisini kullanarak bir açılır pencere eklemek için aşağıdaki adımları izleyin:
- AppMySite hesabınızdan Onay Formu eklentisine abone olun.
- Ayarlar modülünde Genel ekranına gidin.
- İzin formunu göstermek için düğmeyi açın.
- İzin formunun başlığını ve açıklamasını girin ve Kaydet’e tıklayın.
- İzin formu, uygulamanızı yeni bir kullanıcı açtığında başlatma ekranı yüklendikten sonra görünür. Kullanıcılar, uygulamaya erişmeden önce uygulamayı kullanmaya uygun olduklarını kabul edebilirler.
Derleme Oluşturulduktan Sonra Uygulama Simgemi, Başlatma Ekranını ve Uygulama Adını Nasıl Güncellerim?
Yeni Uygulama Sürümü eklentisi, uygulamanızın adını, simgesini ve başlatma ekranını güncellemenize olanak tanır. Bu öğeleri güncelledikten sonra, uygulamanızın yeni bir derlemesini yeniden oluşturabilir ve uygulama mağazalarına gönderebilirsiniz.
Eklenti, zaten bir derleme oluşturulmuş olması durumunda uygulamalarının adını, simgesini ve başlatma ekranını güncellemek isteyen kullanıcılar için ücretsiz olarak sunulmaktadır.
Daha önce tartışılan öğeleri güncellemek için Yeni Uygulama Sürümünü şu şekilde kullanabilirsiniz:
- Yeni Uygulama Sürümü eklentisine abone olun.
- Görünüm modülünde uygulama simgenizi ve başlatma ekranınızı güncelleyin. Uygulamanızın adını Ayarlar modülündeki Genel ekranında da değiştirebilirsiniz.
- Uygulamanızın yeni bir derlemesini oluşturun. Yapı oluşturma işlemi tamamlandıktan sonra yeni yapıyı indirin ve uygulama mağazalarına gönderin.
Bu eklenti, özellikle uygulama simgesi ve başlatma ekranı tasarımları için geçerlidir. Diğer tüm değişiklikler doğrudan hesabınızdan yönetilebilir ve yeni bir uygulama derlemesi oluşturmanızı gerektirmez.
AppMySite Kullanarak Web Uygulamaları Yapabilir miyim?
AppMySite, son derece işlevsel oldukları ve daha iyi performans sağladığı için yerel uygulamalar oluşturmanıza olanak tanır. Platformumuz web uygulamaları oluşturmaz. Ancak uygulama web sitenizin verilerini yansıttığından, uygulama içindeki belirli sayfalar ve bölümler için web görünümünü etkinleştirebilirsiniz.
Kullanıcılarım Uygulamaya Kayıt Olamıyor. Uygulamamda Kullanıcı Kaydını Nasıl Etkinleştirebilirim?
Kullanıcılarınızın uygulamaya kaydolamaması durumunda, bunun nedeni muhtemelen WooCommerce web sitenizde kullanıcı kaydının devre dışı bırakılmasıdır.
WooCommerce web sitenizde kullanıcı kaydını etkinleştirmek için aşağıdaki adımları izleyin:
- WordPress arka ucunuza giriş yapın.
- WooCommerce -> Ayarlar -> Hesaplar ve Gizlilik’e gidin
- Hesap oluşturma’nın yanındaki aşağıdaki kutuları işaretleyin
- Müşterilerin ödeme sırasında bir hesap oluşturmasına izin verin
- Müşterilerin “Hesabım” sayfasında bir hesap oluşturmasına izin verin
- Aşağı kaydırın ve Değişiklikleri kaydet’i tıklayın
Uygulamanız artık kullanıcı kaydına izin verecek.
AppMySite, WooCommerce web sitelerinin kullanıcı girişi ve kaydını içeren temel işlevlerini destekler. Müşteriler web sitenize kaydolursa, uygulamaya giriş yapabilirler ve bunun tersi de geçerlidir.
Uygulamamda Web Görünümünü Nasıl Etkinleştirebilirim?
AppMySite, performans söz konusu olduğunda en iyileri olan yerel Android ve iOS uygulamaları oluşturmanıza olanak tanır. Bununla birlikte, belirli bölümler için web görüntüleme özelliğini de açabilir ve web sitenizi uygulama içinde oluşturabilirsiniz.
Aşağıdaki iki bölüm için web görünümü özelliğini açabilirsiniz:
1: Tüm sayfalar için web görünümünü etkinleştir
Tüm sayfalarınız için bir web görünümü arayüzünü açmak için aşağıdaki adımları izleyin:
- AppMySite hesabınıza giriş yapın
- Uygulama Ayarları >> Sayfalar’a gidin
- Web görünümüne karşı açma/kapatma düğmesini açın.
- İşiniz bittiğinde Kaydet’i tıklayın
Uygulama, web sitenizi yansıtacak ve tüm sayfalarınız bir web görünümü arayüzünde gösterilecektir.
2: Tüm ürünler için web görünümünü etkinleştirin
Tüm ürün ekranlarınız için bir web görünümü arayüzünü açmak için aşağıdaki adımları izleyin:
- AppMySite hesabınıza giriş yapın
- Uygulama Ayarları >> Ürünler’e gidin
- Web görünümüne karşı açma/kapatma düğmesini açın.
- İşiniz bittiğinde Kaydet’i tıklayın.
Uygulama, web sitenizi yansıtacak ve tüm ürün ekranlarınız artık bir web görünümü arayüzüne dönüşecek.
3: Tüm ürünler için web görünümünü etkinleştirin
Tüm gönderi ekranlarınız için bir web görünümü arayüzünü açmak için aşağıdaki adımları izleyin:
- AppMySite hesabınıza giriş yapın
- Uygulama Ayarları >> Yayınlar’a gidin
- Web görünümüne karşı açma/kapatma düğmesini açın.
- İşiniz bittiğinde Kaydet’i tıklayın.
Uygulama, web sitenizi yansıtacak ve tüm gönderileriniz bir web görünümü arayüzünde gösterilecektir.
4: Alt gezinme menüsünde belirli sayfalar için web görünümünü etkinleştirin
Yalnızca belirli sayfalar için web görünümünü açmak istiyorsanız, bunları alt gezinme menü çubuğuna ekleyebilirsiniz. Aşağıda listelenen adımları izleyin ve uygulama içinde belirli web görünümü sayfalarını etkinleştirin:
- AppMySite hesabınıza giriş yapın
- Uygulama Ayarları >> Alt Gezinme>> Öğeler’e gidin
- Tercih ettiğiniz öğe adını seçin ve yanındaki Ayarlar simgesini tıklayın
- Öğe Türü altındaki açılır menüyü tıklayın ve Web Görünümü’nü seçin
- Web Görünümü URL’si alanını tıklayın ve oluşturmak istediğiniz web sayfası URL’sini girin
- Öğeniz için bir simge yükleyin ve Ekle’yi tıklayın.
- İşiniz bittiğinde Kaydet’i tıklayın
Alt gezinme çubuğunuza, kullanıcıları oluşturulan web görünümüne yönlendirecek yeni bir öğe eklenecektir. Benzer şekilde, alt gezinme çubuğunda diğer hedefler için web görünümleri ekleyin.
Uygulama Kullanıcılarım Neden Bir Web Görünümü Ödemesine Yönlendiriliyor?
AppMySite, web sitenizde kullandığınız tüm ödeme ağ geçitlerini destekler. Kullanıcılar ödeme sayfanıza ulaştığında, web sitenizin kullandığı bir ödeme ağ geçidinin web görünümü arayüzünü görebileceklerdir. Ödeme sırasında bir web görünümü arayüzü göstermek, dünya çapında var olan herhangi bir ödeme ağ geçidini desteklememizi sağlar.
Öne Çıkan Bir Blog Nasıl İşaretlenir
WordPress blog web sitenizde öne çıkan en seçkin bloglarınızı işaretleyin. Bu, bazı özel özellikler ve eklentiler kullanılarak web sitesinin arka ucundan yapılabilir.
Burada, WordPress’te öne çıkan bir blogu işaretlemenin aşağıdaki iki yolunu tartışıyoruz:
1: WordPress Kenar Çubuğuna Öne Çıkan Gönderiler Olarak Ekleyin
2: Menüleri kullanarak WordPress Kenar Çubuğuna Öne Çıkan Gönderiler Olarak Ekleme
Bu yöntemler basittir ve WordPress’in temel işlevlerinin bir parçası olduğu için web sitenize herhangi bir eklenti yüklemenizi gerektirmez. Her birini ayrıntılı olarak tartışalım.
Yöntem 1: WordPress Kenar Çubuğuna Öne Çıkan Yazılar Olarak Ekleme
- WordPress web sitenizin arka ucuna giriş yapın
- Görünüm » Widget’lara gidin
- WordPress kenar çubuğunuza bir Metin widget’ı ekleyin
Not: Bu pencere öğesi, en üstte biçimlendirme seçenekleri olan düğmelere sahip bir görsel düzenleyiciyle birlikte gelir.
- Öne çıkarmak istediğiniz gönderilerin başlıklarını madde imli liste veya düz metin olarak ekleyin
- Gönderi başlığını seçin ve blog gönderisine bağlantı eklemek için bağlantı düğmesine tıklayın
- Kaydet’i tıklayın
Yöntem 2: Menüleri Kullanarak WordPress Kenar Çubuğuna Öne Çıkan Yazılar Olarak Ekleme
Bir Gezinme Menüsü oluşturabileceğiniz ve bunu kenar çubuğunda görüntüleyebileceğiniz için bu adım daha ileri düzeydedir. Ayrıca yeni gönderiler eklemek ve listeyi yeniden düzenlemek daha kolay hale gelir.
- WordPress web sitenizin arka ucuna giriş yapın
- Görünüm » Menüler’e gidin
- Yeni bir menü oluştur’u tıklayın
- Menü için bir Ad girin
- Menü Oluştur’u tıklayın
- Ardından, genişletmek için Yayınlar sekmesini tıklayın
- Burada öne çıkarmak istediğiniz gönderileri arayın
- Gönderiyi seçin ve Menüye Ekle’yi tıklayın
Not: Gönderileriniz artık sağ sütunda görünecek. Başlıkları düzenlemek için üzerlerine tıklayın. Bunları yukarı veya aşağı sürükleyerek de yeniden düzenleyebilirsiniz.
- İşiniz bittiğinde Menüyü Kaydet’i tıklayın
Ardından, kenar çubuğuna “Öne Çıkan Gönderiler” menüsünü eklemeniz gerekecek. Aynısı için şu adımları izleyin:
- Görünüm » Widget’lar’a gidin
- Kenar çubuğuna Gezinme Menüsü widget’ını ekleyin
- Kenar çubuğu menü widget’ı için bir Başlık ekleyin
- Ardından, daha önce oluşturduğunuz öne çıkan gönderiler menüsünü seçin
- Widget ayarlarınızı saklamak için Kaydet’i tıklayın
Ayrıca şuna da göz atın: WordPress bloglarımı nasıl yapışkan olarak işaretleyebilirim?
Web Sitenizin Özel Gönderi Türlerini Mobil Uygulamanızla Nasıl Senkronize Edebilirsiniz?
Artık mobil uygulamanızda üçüncü taraf eklentiler tarafından oluşturulan özel gönderi türlerini ve sınıflandırmaları gösterebilirsiniz.
Bir dizi WordPress eklentisi, web sitenizde özel gönderi türleri ve sınıflandırmalar oluşturur. Buna LMS çözümleri, dizin listeleme eklentileri, emlak listeleri ve daha fazlası dahildir.
AppMySite, özel gönderi türleri için destek sağlar. Bir eklenti web sitenizde özel gönderiler ve sınıflandırmalar oluşturuyorsa, bunları artık uygulamanızla senkronize edebilirsiniz.
Özel gönderi sınıflandırmalarını ve gönderi türlerini uygulamanıza aktarmak için aşağıdaki adımları izleyin:
- Özel gönderi sınıflandırmalarını etkinleştirmek için önce WordPress web sitenizi ve uygulamanızı Uygulama Parolası desteğini kullanarak bağlamanız gerekir. Daha fazla bilgi edinmek için aşağıdaki Yardım Merkezi makalesini ziyaret edin:
- WordPress web sitenizin yönetici panelinde Görünüm > Menüler’e gidin.
- Birincil menünüzü seçin ve uygulamada göstermek istediğiniz özel gönderileri ekleyin.
- Şimdi AppMySite hesabınızın Ayarlar modülünde Menü ekranına gidin. Web sitemden bir menü seç’in yanındaki kutuyu seçin.
- Birincil menünüzü seçin.
- Uygulamanız artık web sitenizin uygulamadaki özel gönderilerini yansıtacak.
- Bu yayınları web görünümünde oluşturmak için Ayarlar > Yayınlar’a gidin. Uygulamadaki özel yayınları tam olarak web sitenizde göründükleri gibi göstermek için Web Görünümü açma/kapatma düğmesini açın.
Özel gönderi sınıflandırmaları için destek, Uygulama parolaları aracılığıyla bağlantı gerektirir. Uygulama şifrelerini desteklemek için AppMySite eklenti sürümünüz 3.0.0 veya üzeri olmalıdır.
Uygulama Kaydı ve Giriş için WordPress Üye Girişini Kullanabilir miyim? Uygulama Kullanıcılarım Bir Kez Oturum Açtıktan Sonra Otomatik Olarak Oturum Açacak mı?
AppMySite, WordPress’in temel Kullanıcı modülü ile entegredir. Web sitenize kaydolan kullanıcılar, uygulamanızda da oturum açabilir ve bunun tersi de geçerlidir.
Kullanıcıların, daha önce kaydolmuş veya bir kez giriş yapmışlarsa, uygulamanızda oturum açmaları gerekmez. Kullanıcıların yalnızca ilk kez açtıklarında veya daha önce çıkış yapmış olmaları durumunda oturum açmaları gerekir. Kullanıcı ekranlarında ek alıştırma ayarlarını yönetebilirsiniz.
Bir Ekip Üyesinin Farklı Uygulama Projeleri İçin Farklı Rolleri Olabilir mi?
Farklı uygulama projelerinde aynı ekip üyesine farklı roller atayabilirsiniz. Ekip üyelerinizin rolüne bağlı olarak, erişebilecekleri ve yönetebilecekleri modül sayısı farklı olacaktır.
Ekip üyelerini uygulamanız üzerinde çalışmaya davet etme hakkında daha fazla bilgi edinmek için bilgi tabanı kılavuzumuzu ziyaret edebilirsiniz.
Okuyun: Ekip üyelerini mobil uygulamanızda ortak çalışmaya nasıl davet edebilirsiniz?
WordPress Web Sitemi Bir Eklenti Kullanarak Çevirdim. Uygulamam Aynı Dilde Görünecek mi?
AppMySite, uygulama çevirisi için Dil Desteği özelliğini sunar. Bu özellik ile uygulamanızı otomatik olarak WordPress web sitenizin varsayılan diline çevirebilirsiniz.
Okuyun: Uygulamanızı farklı bir dile nasıl çevirebilirsiniz?
AppMySite çok çeşitli üçüncü taraf WordPress eklentilerini desteklese de, çalışmayan makul sayıda eklenti vardır. Eklentinin nasıl kodlandığına bağlıdır.
Resmi WordPress REST API’leri ile entegre edilmiş eklentilerin, uygulamamızla iyi çalışması muhtemeldir. Ancak, eklenti WordPress REST API’lerini desteklemiyorsa oluşturduğunuz uygulama, eklentinizin tüm işlevlerini yansıtmak için mücadele edebilir. Çeviri eklentiniz AppMySite ile uyumlu değilse, uygulamanızı çevirmek için Dil Desteği özelliğini kullanabilirsiniz.